请求token,请求token为空,请携带token访问本接口
原因Requestheaderistoolarge解决方法将长Token作为Value,另外生成一个短Token作为key,存入Redis中,返回给浏览器短Token,浏览器携带短Token访问服务器,服务器使用短Token去Redis中取出长。
get请求获取token的方法如下1准备工具谷歌浏览器和modifyheadersforgoogle插件modifyheadersforgoogle插件需要到谷歌商店下载2下载之后解压,得到一个crx文件3进入谷歌商店,进入扩展管理4打开开发者模式5。
token一般都是服务端生成,比如一个web系统,用户登录的时候,服务端校验用户名密码通过以后,会生成一个token,同时会生成refreshToken和一个过期时间然后将refreshToken和token返回给客户端客户端会将token保存下来后续所有的请求都会携带。
python中使用token模拟登录 背景在接口测试中我们经常是需要一个登陆token,或者获取其他用到的参数来关联下一个接口用到的参数Token的意义及用法 一Token的来源当客户端多次向服务端请求数据时,服务端就需要多次从数据。

但是,这个值一般会有有效期具体是多长,是由后端决定,假如在我这里有效期是2小时如果你上午8点登陆成功,到了1001分,则token就会失效,再去发请求时,就会报携带token过期React主要用于构建UI你可以在React。
token过期后,需要前端携带旧的token去请求后端接口置换新的token 当token过期,一个页面异步同时发出多个请求时,多接口都携带旧token去请求,不同时间返回401错误,挨个都去置换token造成被多次刷新异常使用asyncawait函数把。
比如,我们需要先通过一个接口A获取token,然后拿到这个token后作为第二个接口B的请求参数发送本文就来解决这个问题为了方便演示,我们先准备2个接口A接口获取token,B接口使用token接口URL。
有以下方法解决1找到车机的音量-键并按住不动10秒,直至车机黑屏重启,就可以修复请求验证车机token接口时请求结果的data为空的情况了2也可以在车机的设置中将车机恢复出厂设置即可。
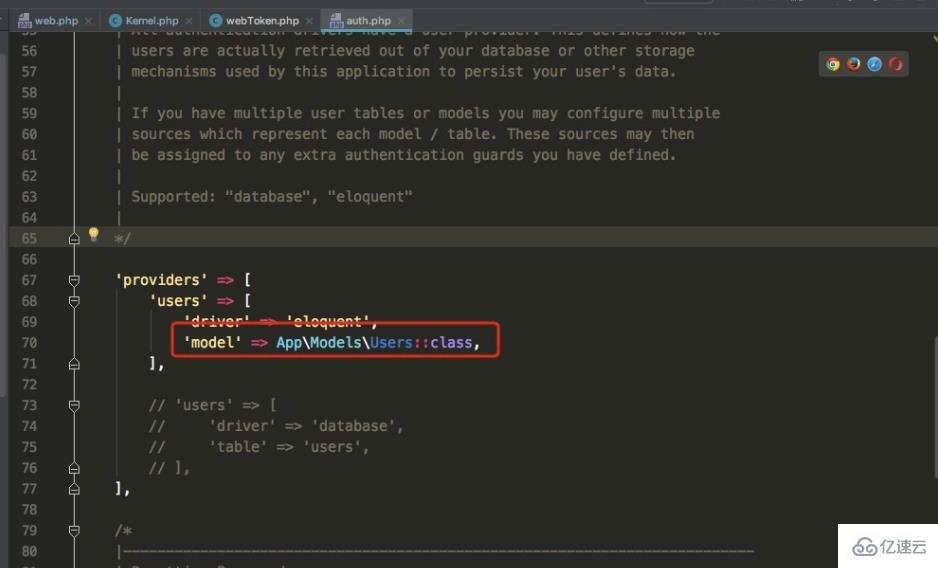
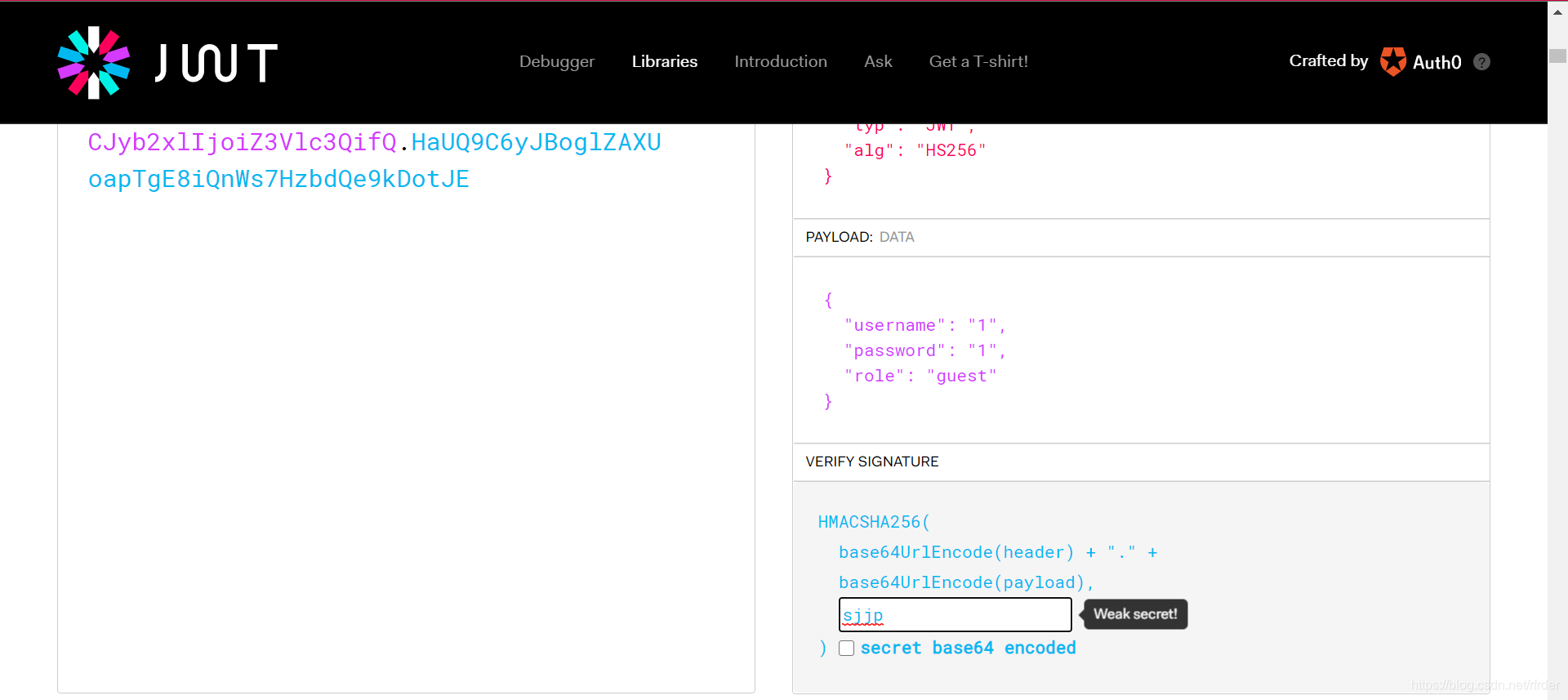
具体步骤如下1在后端登录接口中,如果密码验证成功,则使用jwt模块生成token2将token响应给客户端3客户端在登录页面中,通过then获取token,再将token设置到localStorage里4每当要发送请求时,就可以通过。
注意以下只是方法过程,具体变量参数得根据你们自己实际 import requests #导入包 header= #39Authorization#39selftoken#160 #在头信息中添加token param = #39productId#39617,#39currentUserId#391143#这里是接口要传。
你这个不是token的问题,而是跨域的问题,你这个请求跨域了,所以才报这个错误,如果要么配置代理,要么在后端对请求进行处理,允许跨域,要么用mockjs先做本地测试。
使用已有的社交媒体账户进行登录,并通过OAuth20协议根据用户登录信息生成Token在使用某些Web服务时,对于授权访问Web服务,可以通过OAuth20协议访问TokenToken是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询。
专升本报名请求数据中无token信息是由于缺少token要看下token是放在请求头里的还是body实体里传参的,可以在控制台通过查看网络请求,有没有把参数传送过去,后端也可以打印输入请求信息。
前台生成的token,可能会存在安全性问题吧 解决方案4你做后台应该很了解token才对呀用户登录后,生成一个session_id,即token,可以存在redis里然后前端或客户端保存起来,存cookie或者LS都行,然后所有的请求作为基类参数。

其中,在所有的服务设计中,都不可避免的涉及到Token的设计目前,基于Token的生成方,我们把Token生成分为两种类型1基于用户网站,可见的加密请求方式 2基于服务器间通讯的不可见加密请求方式API Token其中,基于。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~